前面提到如何使用ADO.NET技術,通過MVC模式,
將表單資料成功儲存到,SQL Server資料庫表中。
現在,深入研究ADO.NET技術的另一個重要方面,
即如何從SQL Server資料庫表中擷取資料,
然後透過模型物件將其以列表的形式呈現在頁面中。
這將幫助我們更全面地了解如何有效地使用ASP.NET MVC來處理資料操作。
現在,我們以清單的形式呈現所有新聞分類的信息,
並含有修改和刪除的功能。
在 NewsCategoryController 控制器中新增一個名稱為 "Show()" 的方法。
然後再編寫 ADO.NET 程式來從資料庫中獲取資料。
public ActionResult Show()
{
return View();
}
在專案的 "Views/NewsCategory" 資料夾中,
新增一個名為 "Show.cshtml" 的頁面。
使用 ADO.NET 來從 SQL Server 數據庫中擷取新聞分類的資訊。
在 "Show()" 方法中,撰寫以下程式碼
public ActionResult Show()
{
// 取得新聞分類信息的 SQL 語句
string sql = "select [id], [Category], [IsEnabled] from NewsCategory";
// 實例化 DBHelper 類別
DBHelper db = new DBHelper();
// 取得 SqlDataReader,將從資料庫中獲取的資料放入其中
SqlDataReader sqlDataReader = db.GetSqlDataReader(sql);
// 實例化 NewsCategory 列表
List<NewsCategory> newsTypes = new List<NewsCategory>();
while (sqlDataReader.Read())
{
newsTypes.Add(new NewsCategory
{
id = sqlDataReader.GetInt32(0),
Category = sqlDataReader.GetString(1),
IsEnabled = sqlDataReader.GetBoolean(2)
});
}
sqlDataReader.Close();
// 返回包含新聞分類列表資料的頁面
return View(newsTypes);
}
程式碼說明如下:
1.編寫一個SQL查詢語句,以取得所有的新聞分類信息。
2.用 DBHelper 類別庫的 GetSqlDataReader() 方法以流的形式取得新聞分類的資料。
3.逐行讀取 SqlDataReader 類別中的頁面,並將其填充到 List 列表中。
4.使用 SqlDataReader 物件的 Close() 方法來關閉頁面流。
這也會同時關閉與之關聯的資料庫連接對象 SqlConnection(在 DBHelper.cs 類別庫中已使用 CommandBehavior.CloseConnection 參數執行)。
這些步驟確保了我們能夠從資料庫中取得新聞分類的資料並準備好在頁面中進行顯示。
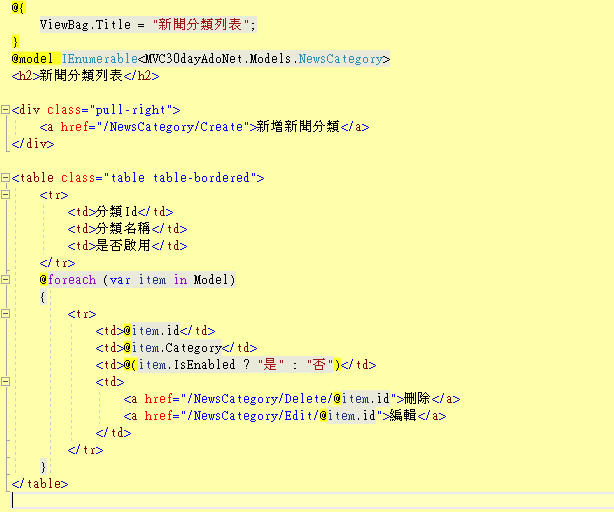
接下來在show.cshtml 編寫程式碼如下
@{
ViewBag.Title = "新聞分類列表";
}
@model IEnumerable<MVC30dayAdoNet.Models.NewsCategory>
<h2>新聞分類列表</h2>
<div class="pull-right">
<a href="/NewsCategory/Create">新增新聞分類</a>
</div>
<table class="table table-bordered">
<tr>
<td>分類Id</td>
<td>分類名稱</td>
<td>是否啟用</td>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.id</td>
<td>@item.Category</td>
<td>@(item.IsEnabled ? "是" : "否")</td>
<td>
<a href="/NewsCategory/Delete/@item.id">刪除</a>
<a href="/NewsCategory/Edit/@item.id">編輯</a>
</td>
</tr>
}
</table>
@model:這是 ASP.NET MVC 的規則,
它從控制器傳遞過來的資料存放在 Model 對象中,這樣就能夠實現控制器與頁面之間的資料傳遞。
這裡的 Model 的類型是 IEnumerable<MVC30dayAdoNet.Models.NewsCategory>,表示一個 List 對象,
其中的 T 是 NewsTypeViewModel 類型,與從控制器傳過來的類型相符。
Model:此時這個對象中存儲的就是從控制器傳遞過來的列表資料。它是一個 List,其中 T 是 NewsCategory 類型。
這裡的程式碼的作用是實現控制器和頁面之間的資料交換,使得在頁面中正確地顯示由控制器提供的資料。
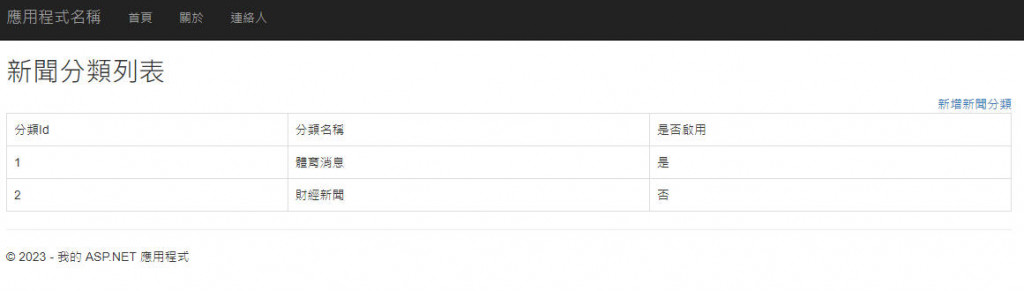
執行結果如下